Philly Truce
UX writing
preventing violence through mediation
Finding the Problem to Solve
How do we set up a website and app to be more appealing to our target user while also making it accessible for parents, educators and mediators who want to work to reduce violence in Philadelphia?
This is How We Do It
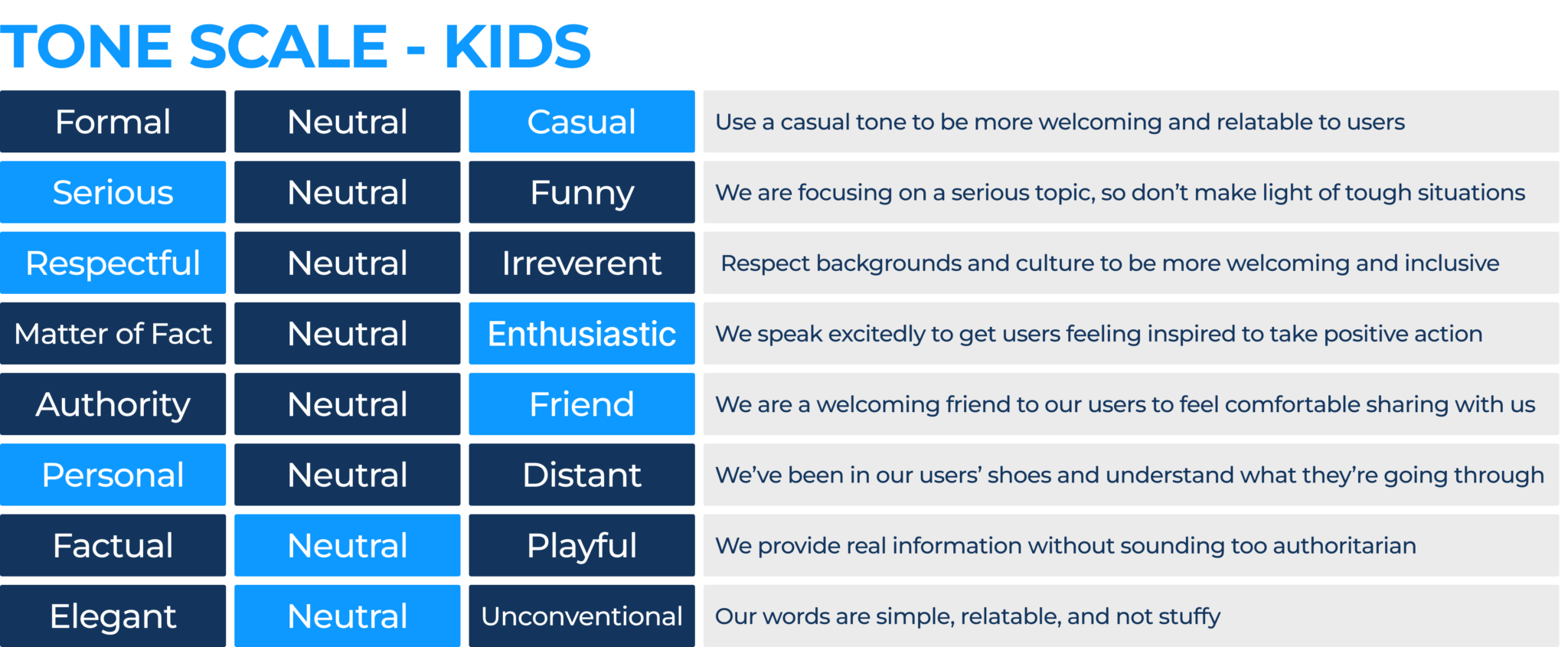
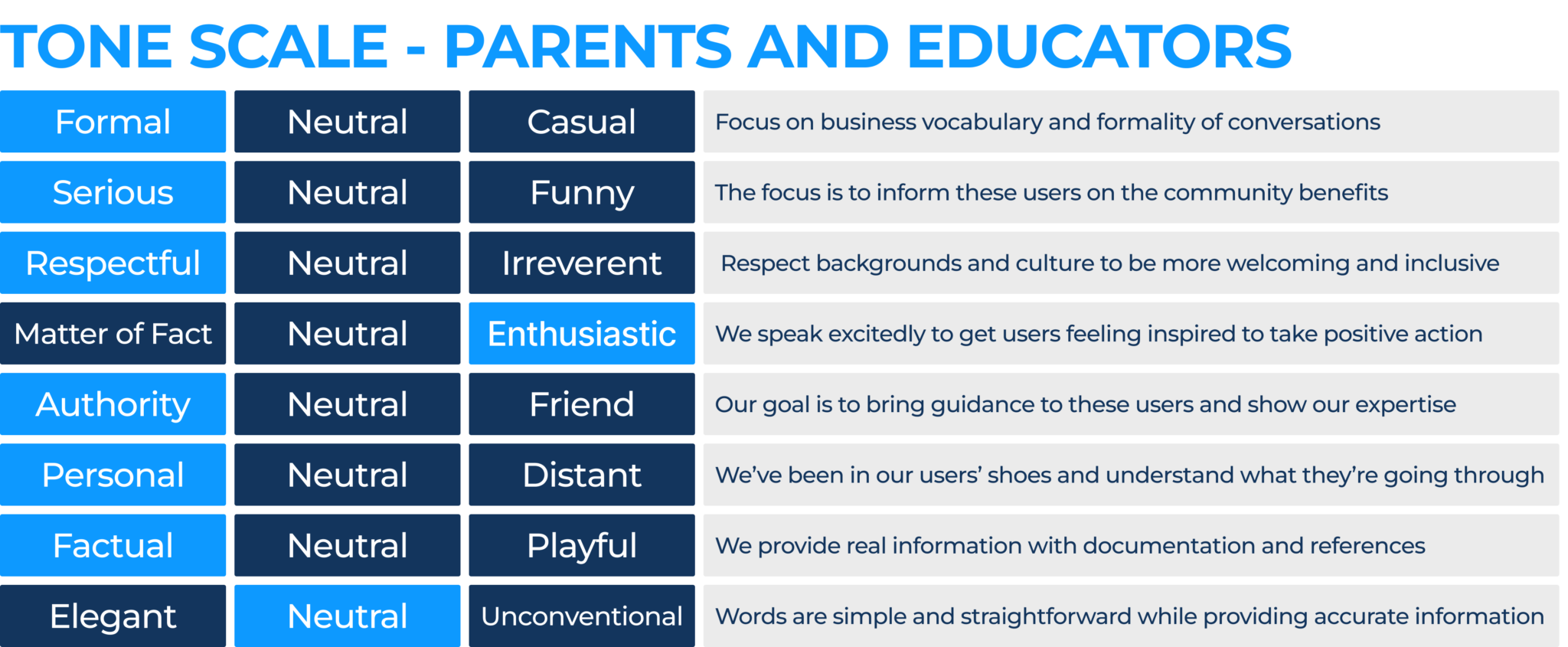
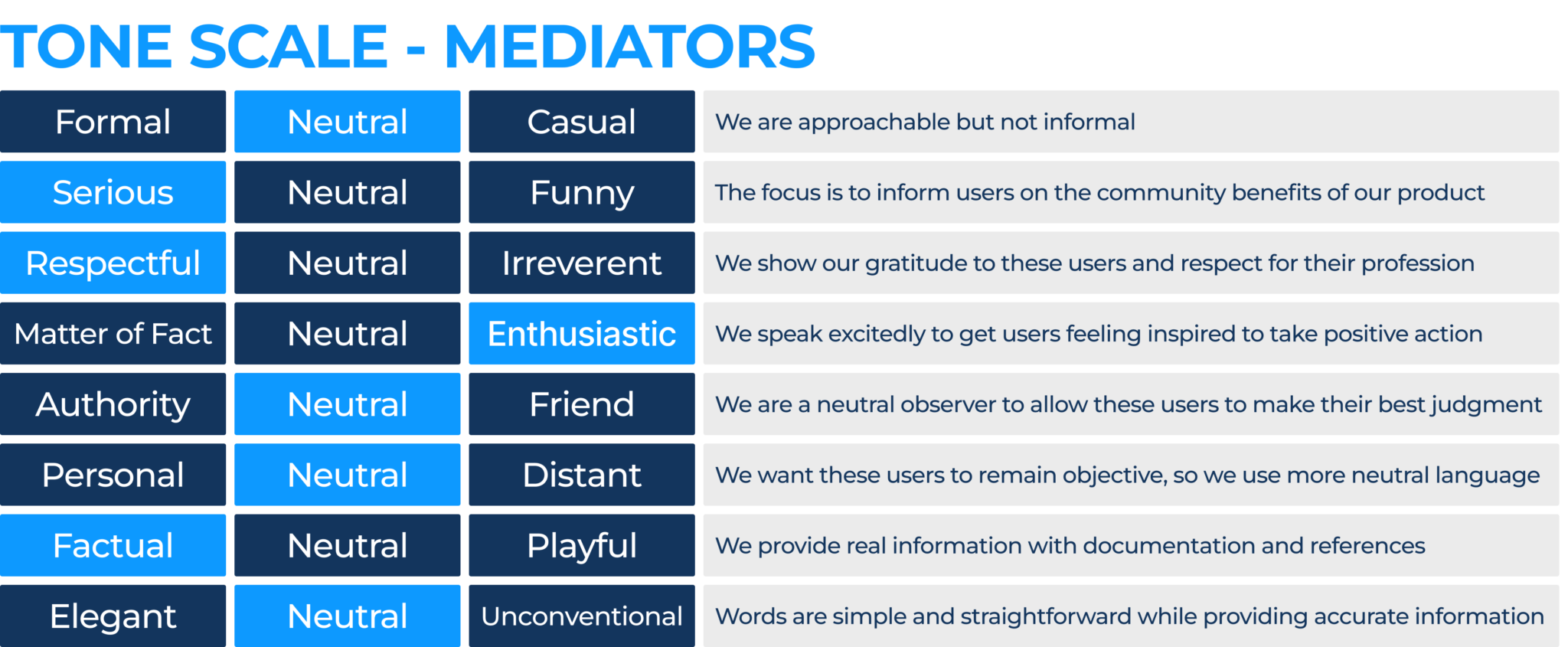
Alongside a team of UX researchers and designers as well as SMEs and stakeholders, we set up interviews with target users (teens 11-15) to test the existing app’s effectiveness. The SMEs and stakeholders also held workshops in Philadelphia with target users to find out more about their needs and what resources work best to reduce violence and encourage leadership. Based on information gathered in testing and interviews, I created a voice and tone chart to visualize the needs of the three different types of users: kids, educators, and mediators. Working collaboratively with UX researchers and designers, we strategized ways to implement changes to the design of the website and app and established next steps for additional interviews that will aid in making the products more accessible and popular for users.
This team does an excellent job of cross collaboration with different UX specialties and allowed me to work more closely with research and design and help them with interview questions and synthesis.




Voice and Tone Documentation
The purpose of the voice and tone documentation was to visualize and synthesize the results of research and interviews and to inform the designs of existing and future screens.
By creating these documents, the project had a clear vision for who the users are and how we should speak to them in order to bring education and reduce violence.
Testing and implementation of voice and tone is continuing on the project. The next steps will be to create a more-robust brand guideline document.